1、背景
- 代码是 TS 写的
- 所测功能无 UI 界面,且出现 bug 初步定位到是循环体内部问题,功能较为复杂
- 用 console 式 debug 效率太低,需要打断点式调试
在 Jest 单测中进行 debugger 目前有两种方法:1. VSCode 提供的 Debugger 功能; 2. Chrome Node DevTools
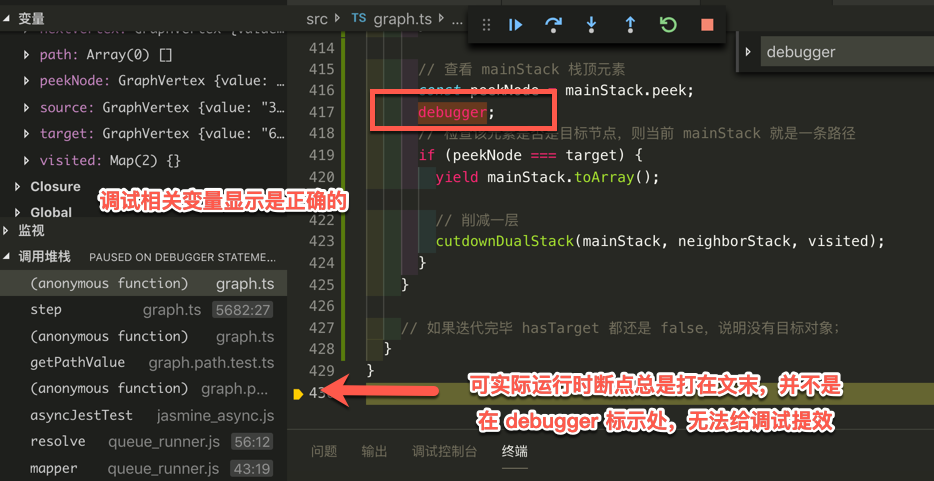
刚开始我用 VSCode 的 Debugger 功能,在 TS 源码进行 debugger 时候,发现在源码上打断点无法准确定位:

遂采用 Chrome Node DevTools 调试方法,主要是参考 调试Jest 这篇文章来进行设置。
2、步骤
-
在认为可能失败并输入的测试中插入一个
debugger。这将作为断点 -
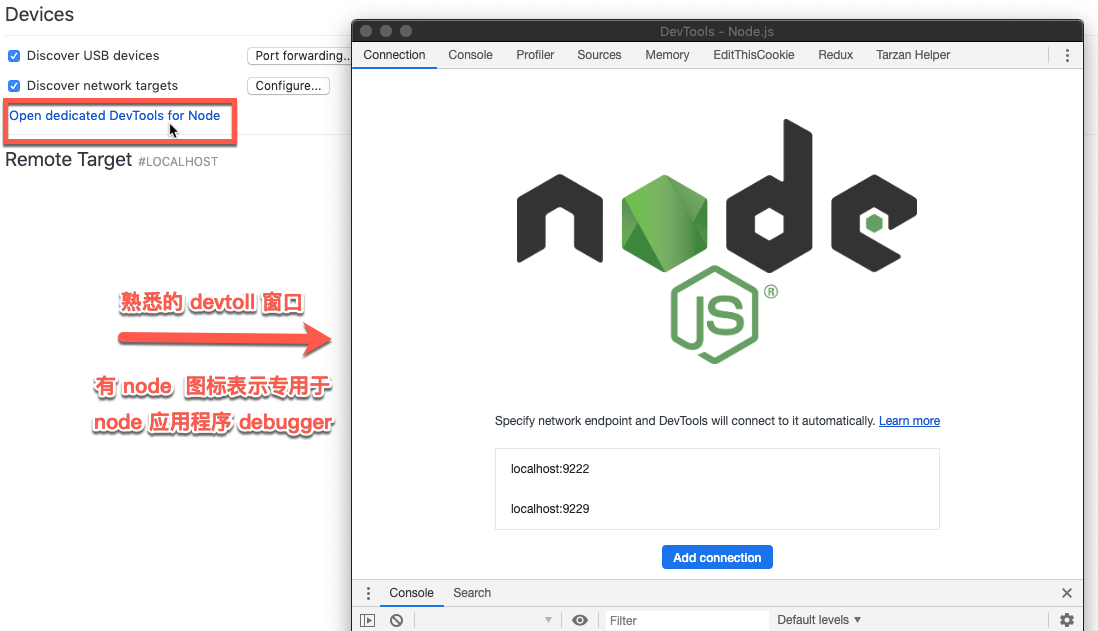
打开 Chrome 并输入地址栏:
chrome://inspect, -
点击 Open dedicated DevTools for Node会弹出一个单独的 devtools 窗口,前端同学最熟悉不过了:

- 执行命令
node --inspect node_modules/.bin/jest --runInBand <path/to/testfile>
--runInBand选项,表示仅在当前的进程中连续运行所有测试,而非通过创建的子进程的工作池来运行测试。Jest运行测试用例的特点是多进程并发运行不同测试案例,达到快速的效果。但是这样对调试来说是没法进行的。这个参数保证了使用一个进程运行所有代码。
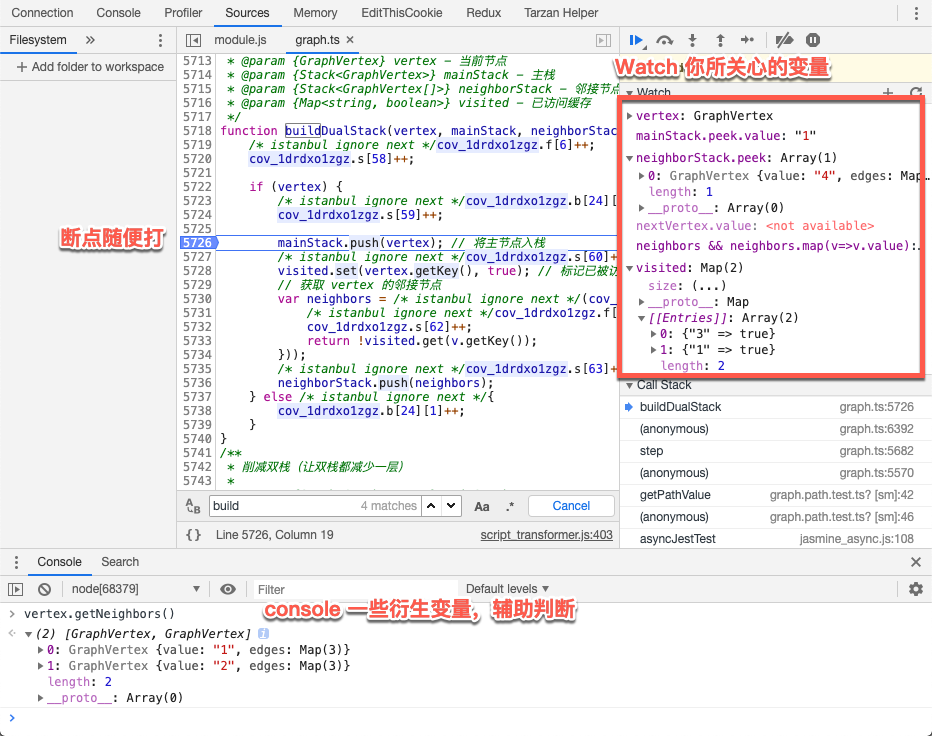
接下来就可以开心的 debug 了:

3、总结
- 如果功能代码是 js 写的,推荐直接用 VSCode 提供的 Debugger 功能来调试会比较方便(具体设置请看下方的 ”参考文章“);
- 如果代码是 TS 写的,或者设计的逻辑较为复杂,还是推荐使用 Chrome Node DevTools 方式调试,用起来比较顺手
- 当然,有自己喜爱的调试方式,请忽略上述两条
附:参考文章
- 调试Jest:简要总结了用 Chrome 调试和 VSCode 调试,本文所用的 Chrome 调试 就是通过这篇文章学会的
- debugging-jest-tests:微软官方仓库中给出的 VScode 中
launch.json的配置项教程,涵盖了 debug 全部测试文件 和 debug 单个测试文件 这两种场景,足够了 - Debugging TypeScript Jest Tests With Visual Studio Code:文中给出针对 ts + jest 的
launch.json的配置项,可以借鉴一下 - 使用jest+enzyme进行react项目测试 - debug篇:虽说是 2017 年的文章,仍旧有可借鉴性
- Debugging with TypeScript, Jest, ts-jest and Visual Studio Code:对新手友好的单元测试 debugger 入门文章,一步步教你;

